2023年10月から、ステマ規制対策で広告・PR表示が必須になります。
ところで、ステマって何だっけ・・・?
状態の私でしたが、動画やネットで調べて大体理解できました(笑)
簡単にまとめるとこんな感じです。
ステマ規制って?
- ステマとは「広告と気づかれないように宣伝すること」
- アフィリエイト販売をしてる場合は「広告」と分かるように表示が必要
つまり、アフィリエイトを行っている人は2023年9月30日までに対応が必要ということ!
とういうことで、今回は以下のことをまとめてみました。
- ステマ規制とは?
- ステマ規制しないとどうなる?
- AFFINGER 6の広告表示の設定方法
私はAFFINGER 6を使っているので、AFFINGER 6での設定方法を解説します
ステマ規制とは?対応方法など
まず最初に、ステマ規制って結局何??
というところから解説します。
ステマとは、宣伝を意図的に隠して販売をすること
冒頭で簡単に書きましたが、
ステマとは
ステルスマーケティングの略。ユーザーにそれが宣伝であることを意図的に隠しながら販売促進活動を行う手法
一時期有名人のステマ騒動がありましたね。
有名人じゃなくても、使ったこともない商品を大げさに宣伝して収入を得ようとする人はまだまだいるのでしょうね。
アフィリエイトをやっている人は、
「ここから買うとこのサイト運営者にお金が入るんだな」
とわかりますが、だいたいの一般的な人は分からず購入してしまうと思います。
本当におすすめしたいと思える商品を紹介することは問題ないですけどね。
「大げさな宣伝」はなくならないでしょうが、消費者が「あ、これは広告なんだ」というのが分かれば、購入の判断材料となりますね
規制されるのは良いことだけど、日本は欧米に比べて遅れてるとのことで、何だかなぁ・・・。
何でも一歩遅いですよね。
ステマ規制への対応方法
では具体的にどう対応したら良いかです。
要は、消費者に「広告」だとわかれば良いそうです。
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
A8.net 2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ より引用
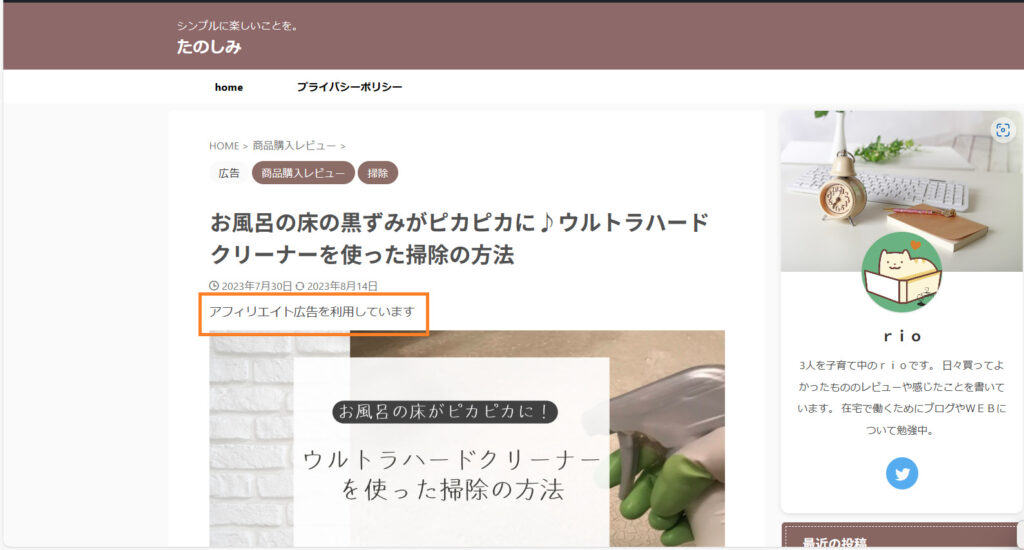
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
記事の良く見える部分に、「広告」とわかる表示が必要ということですね
A8.netの「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ」のページによると、
- サイトの上部に表示
- 記事の上部に表示
- オーバーレイ(ふわーっと出てくる系の広告など)でサイト全体に表示
- SNSの場合はリンク自体に【PR】をつける
このようなやり方で「広告」と認識してもらえるように表示すれば良いとのことです。
下の方にちょこっと「広告」と表示するとか、SNSでハッシュタグで「#広告」という表示はNGです。
ステマ規制をしないと事業者が罰則を受ける
では、そのステマ規制をしないとどうなるか。
サイト運営者(ブロガー)が罰則うけるの??
という疑問が出てきますが、
不当表示が確認された場合、事業者(広告主)が措置命令や懲役・罰金の対象となる場合がございます。 また、広告主様の判断によりメディア様との提携を解除させていただく場合がございます。
A8.net 2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ より引用
もし違反があり措置命令や懲役・罰金などの対象となるのは広告主です。
だからといってサイト運営者(ブロガー)は対応しないで良いというわけではありません。
A8.netの方でも、広告主から提携の解除の可能性もありえるし、また表示が不要な場合などについても明確になっていないので
「すべての会員様に表記をお願いします」
とお知らせに記載してあります。
APSに登録している人は必ず対応しましょう
AFFINGER 6 のステマ規制対応方法
ではでは、投稿記事への広告表示の記載方法を説明します。
まず表示はこんな感じ。
サイト上で「広告」の表示をする場所
簡単なのは以下の2パターンです。
①「広告」と投稿記事の上部に記載するパターン

②「アフィリエイト広告を利用しています」などの文言を投稿記事の上部に記載するパターン

どちらかで大丈夫です。
①の「広告」だけだと目立たない気がしますが・・・
サイトの上部、記事の上部であれば良いので大丈夫なはず。
AFFINGER 6の広告表示のやり方
では実際に広告表示の設置方法です。
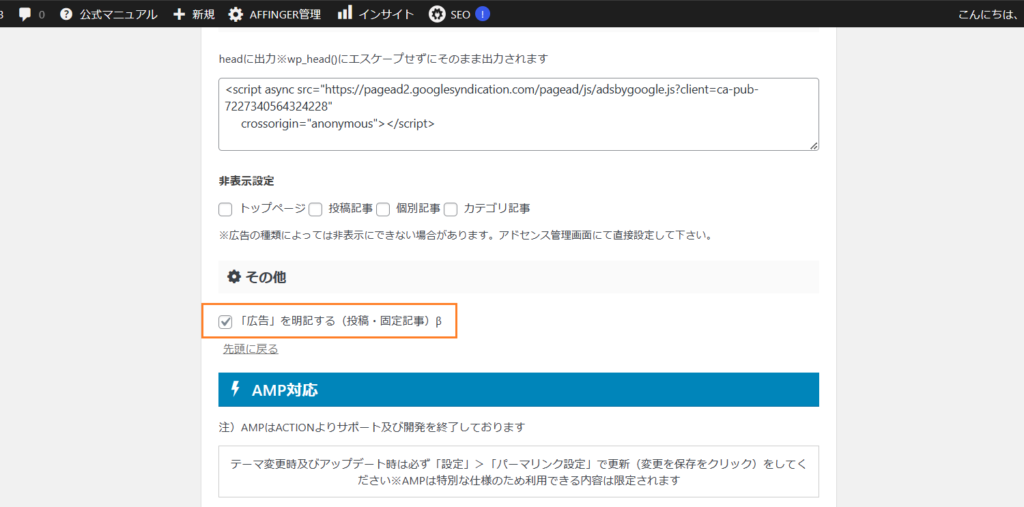
①「広告」と投稿記事の上部に記載するパターン
こちらはとても簡単です。
ダッシュボード → AFFINGER管理 → Google・広告/AMP → その他の所の【「広告」を明記する(投稿・固定記事)β】にチェックを入れる

以上で終了です。
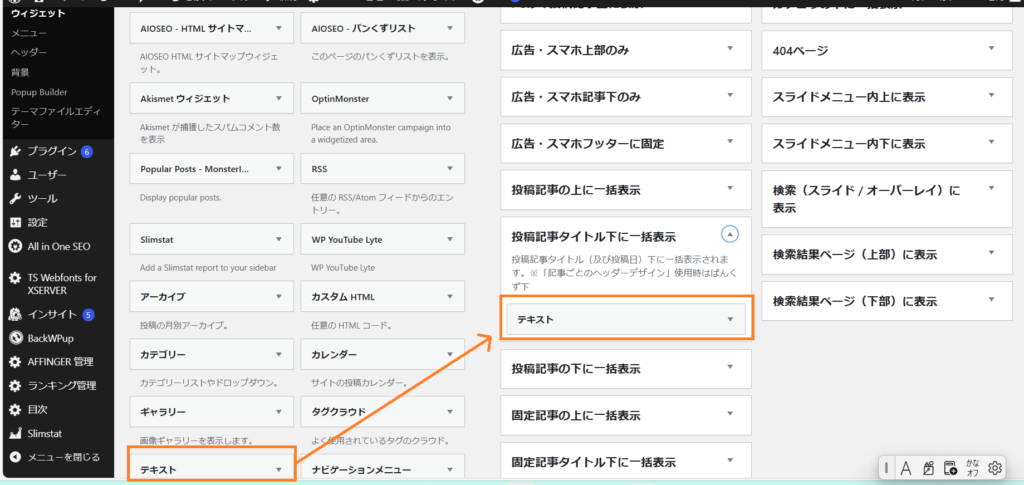
②「アフィリエイト広告を利用しています」などの文言を投稿記事の上部に記載するパターン
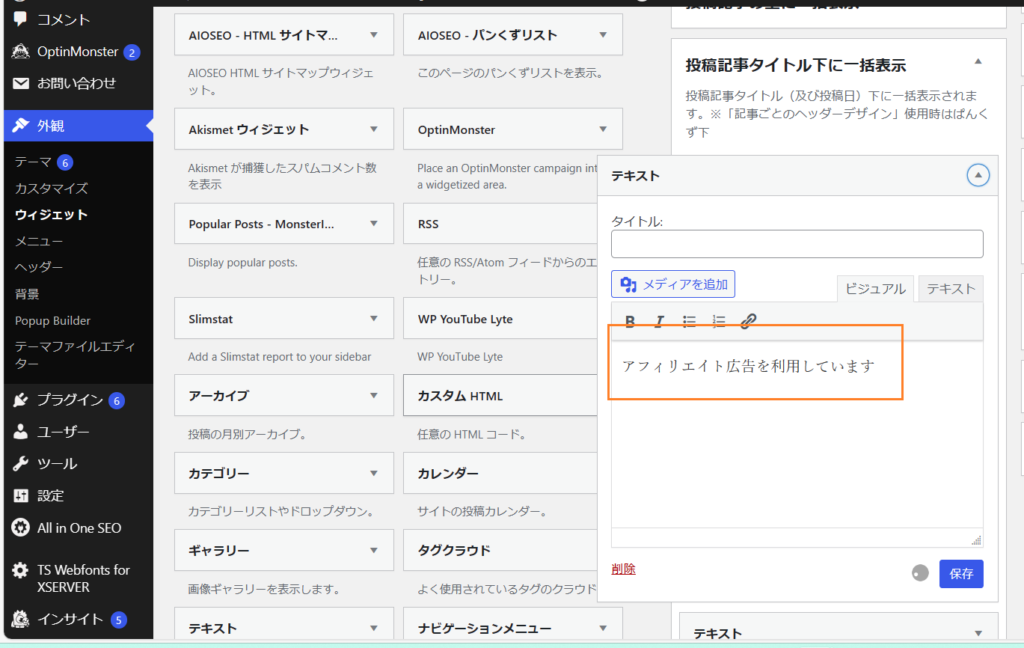
ダッシュボード → 外観 → ウィジェット → [テキスト]を[投稿記事タイトル下に一括表示]のところへドラッグ&ドロップ → 右側の▼を押す → 下の枠に「アフィリエイト広告を利用しています」などの文言を入れる → 保存
「テキスト」を「投稿記事タイトル下に一括表示」のところへドラッグ&ドロップ 。

「アフィリエイト広告を利用しています」などの文言を入れます。

これで完了です。
まとめ
A8.netのお知らせから広告の設置方法を解説しましたが、もちろんafbやバリューコマースなど他のASPからも同様の連絡が来ています。
アフィリエイトをしている人は必ず対応しましょー。